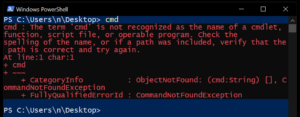
Иногда в винде приходится активно юзать консоль cmd, создавать в ней файлы и проч. Посему удобно забиндить открытие файла в npp (notepad++) на алиас npp <имя файла>. Сделать это можно по разному, проще всего так:
- создаем .bat файл с именем
npp.batи пишем там
@echo off start "" "C:\Program Files\Notepad++\notepad++.exe" %*
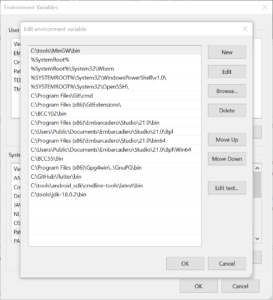
2. тупо пихаем его в папку C:\Windows
Аллилуйа! Теперь можно открывать из под консоли файлы в любимом npp 🙂