В новых версиях WordPress разработчики почему-то убрали кнопку ‘выравнивание по ширине‘ или в разметке html атрибут align=justify. При наборе текста поста бросается в глаза неаккуратность форматирования, если весь тест прижат к одному краю. Такой стиль иногда выглядит стильно, но в большинство случаев человеку привычно читать текст, выровненный по ширине страницы. Как же это сделать в Вордпресс?
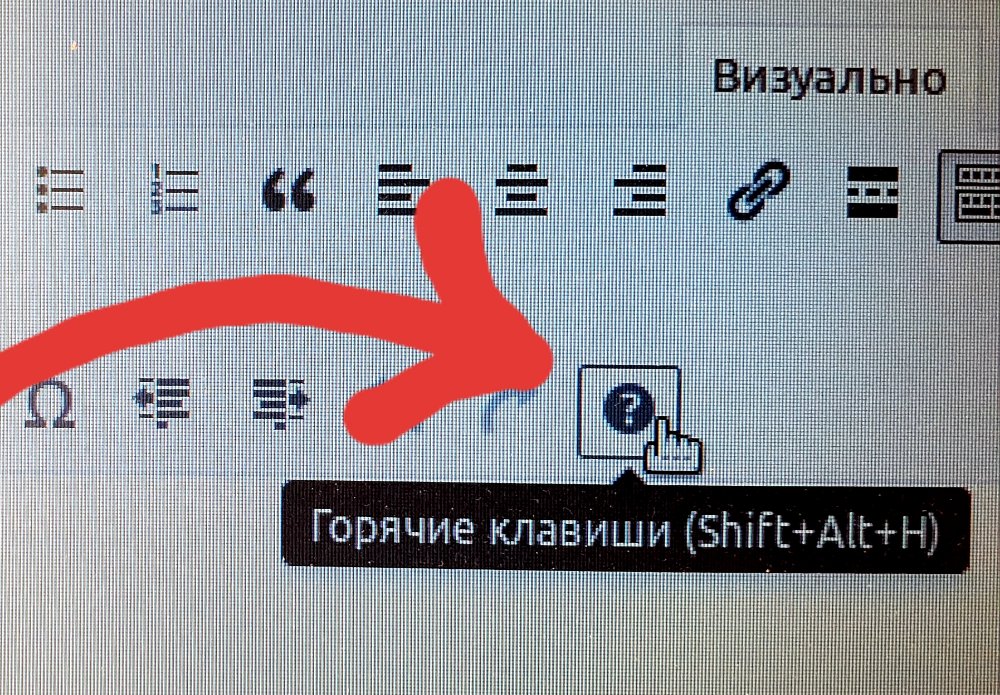
Есть много разных способов — прописать строчку в исходники CSS стилей, установить плагин (например, TinyMCE Advanced), вписать html тег в тело статьи. Но самый простой и удобный в моем случае оказался — встроенный в WordPress функционал горячих клавиш. Чтобы узнать, какая горячая клавиша сделает выравнивание текста по ширине, нажмите вопросительный значок сверху поста в меню редактирования текста. Появится список команд — горячие клавиши. В моем случае, выравнивание текста по ширине достигается нажатием последовательно Shift-Alt-j (находясь в англоязычной раскладке).



Спасибо за полезную подсказку
В пятом и этого не стало и Shift-Alt-j не работает!!
Блочная структура стала..
И хз как одновременно во всех блоках текст выровнять, даже кнопкой, ппц.
Отличная статья, кратко и по делу! Спасибо) Уже хотел плагин ставить какой-нибудь, а тут под носом оказывается все)
Все работает. Спасибо!
Пожалуйста 🙂
Спасибо, очень помогли!
В 2024 году убрали полностью выравнивание по ширине, меню горячих клавиш 🙁